ホームページ・ビルダーで実践するアクセシビリティ
ビルダーのアクセシビリティ機能
「ホームページ・ビルダー」は、日本IBMのオーサリングツール(ホームページ作成ソフト)で、最も広く普及している製品の一つです。ここでは、ホームページ・ビルダーを使って簡単にできるアクセシビリティ確保の手法を幾つかご紹介しています。(使用しているホームページ・ビルダーのバージョンは9ですが、少なくともV5以降のものには同様の機能があります。)
また、ホームページ・ビルダーには代表的なアクセシビリティ上の問題点が無いかどうか自動で診断してくれる「アクセシビリティチェック」機能もあり、アクセシブルなホームページ作りに役立ちます。
ホームページ・ビルダーを使ってホームページを作成している方、簡単ですからぜひ実践してみてください。
目次
さあ実践、まず最初に
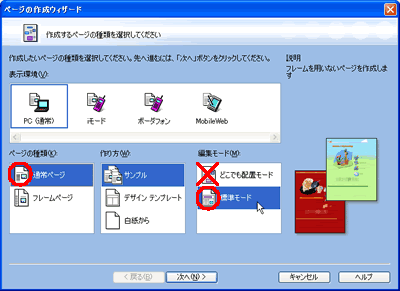
 新しくページを作成するときには、必ず「ページの作成ウィザード」画面で「編集モード」は【標準モード】を選択するようにしてください。
新しくページを作成するときには、必ず「ページの作成ウィザード」画面で「編集モード」は【標準モード】を選択するようにしてください。
[どこでも配置モード]を使うと、利用者(閲覧者)が自分の見やすいサイズに拡大・縮小できなくなってしまうためアクセシビリティが低下します。
なお、出来るだけフレームページは使わないようにしましょう。絶対にダメと言うわけではありませんが、利用者によってはフレームそのものが使い難いという人もいますし、アクセシビリティを確保するための注意点が増えその分ミスも出やすくなります。(作り方で「サンプル」か「白紙から」を選択した場合のみ、ページの種類で「フレームページ」が選択できるようになります。)
ページを開いたら
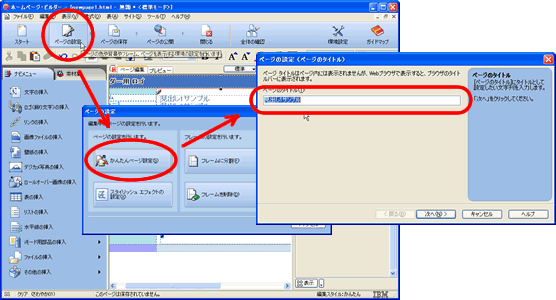
新規にページを作成する場合などページを開いたら、まずかんたんなびバーにある「ページの設定」をクリックして開いたダイアログで「かんたんページ設定」を選択し、「ページの設定(ページのタイトル)」ダイアログで「ページのタイトル」を付けて(書き込んで)ください。
ページタイトルは、そのページを開いた時にブラウザのタイトルバーに表示されるページ固有の名前で、ブラウザの「お気に入り(ブックマーク)」や「履歴」の管理、Yahoo!など検索サイトでの検索結果表示に使われる重要なものです。ページタイトルが書かれていないと「http://www.・・・・・・」といったurlが代用されてしまうため、利用者が迷子になってしまいます。
ページタイトルは、Webサイト内で一貫性を持たせ、短く簡潔で分かりやすい名前にしてください。Webサイト内で同じ名前は二度と使ってはいけません。

画像を挿入したら
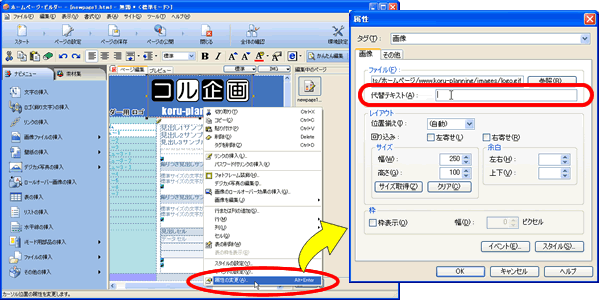
画像を挿入した場合には、必ず「属性の変更」を選択し、「属性」ダイアログを開きます。
属性の変更は、対象となる画像を選択した状態でメニューバーの「編集」を開いたサブメニューの中から選択するほか、対象画像の上でマウスを右クリックすると開くサブメニューの中から選択することもできます。
画像の属性ダイアログの中にある「代替テキスト」欄に、画像の説明を書き込みます。

代替テキスト欄に書き込む画像の説明は、ホームページを目で見ずに(目を閉じて)、ここに書かれた文字を読み上げる音声を聞いて画像が表現している内容を理解できるかどうか想像しながら記述してください。なお、代替テキストは簡潔で分かりやすいのが一番です。
![]()
- 画像の内容を説明する必要がある場合:
- 画像が表現している内容を代替テキスト欄に記述してください。[例:コル企画のロゴ画像です]
- なお例えば地図の場合に、「これは地図画像です」と書かれていても内容は伝わりません。道順を簡単に説明するか、画像だけでなく別に文中で詳しく説明する必要があります。
- 画像の役割を説明する必要がある場合:
- 例えばリンクが設定されている場合にはリンク先が想像できる内容を記述してください。[例:コル企画のホームページへ戻る]
- 画像を説明する必要がない場合:
- ページの雰囲気を出すために置いたイメージ画像など、その画像自体を説明する必要が無い場合には、代替テキスト欄に空白の半角スペースを入れてください。全角のスペースや「*」アスタリスクでもOKですが、先にサイト全体でどうするかルールを決めてください。
- htmlソースを手書きする場合には、null(何も入れない空っぽの状態)でOKなのですが、ホームページ・ビルダーを使って画像の属性ダイアログで代替テキストを書き込む場合には必ず何かしらの文字(空白でもよい)を置く必要があります。
最後にチェック
ページを一旦作成したら、アクセシビリティ上の問題が無いか必ず点検してみましょう。
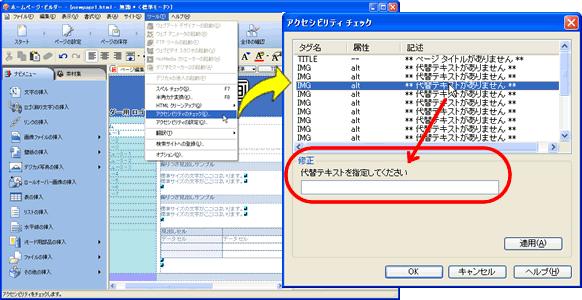
ホームページ・ビルダーには、代表的なアクセシビリティ上の問題点が無いかどうか自動で診断してくれる「アクセシビリティチェック」機能があります。メニューバーの「ツール」から「アクセシビリティのチェック」を選択してください。
診断の結果は、アクセシビリティチェックのダイアログ内に見つかった問題点が一覧表示されます。一覧に何も表示されなければ、問題点はありませんのでページの作成は完了です。
問題が見つかった場合は、その問題点をクリックすると修正のための入力欄が表示されますので、必要な修正を行ってください。

 なお、このアクセシビリティ診断の点検項目は「アクセシビリティの設定」で追加・変更できます。
なお、このアクセシビリティ診断の点検項目は「アクセシビリティの設定」で追加・変更できます。
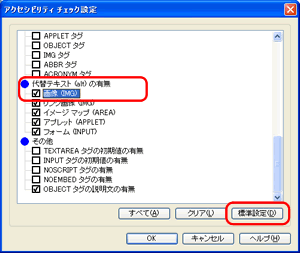
メニューバーの「ツール」から「アクセシビリティの設定」を選択し「アクセシビリティチェック設定」ダイアログを開き、点検したい項目をチェックしてください。
分からない場合は、「標準設定」を選択した上で必ず代替テキスト(alt)の有無のところにある「画像(IMG)」の項にチェックを入れて点検を実施するようにしてください。
